Ajout de conditions d’affichage sur une signature
Ce tutoriel vous explique comment vous pouvez conditionner l’affichage de certains champs pour personnaliser votre signature.
Conditionnez l’affichage de certains champs
Vous souhaitez implémenter la signature suivante

Pour implémenter une signature, vous pouvez consulter le tutorial : créer une belle signature mail
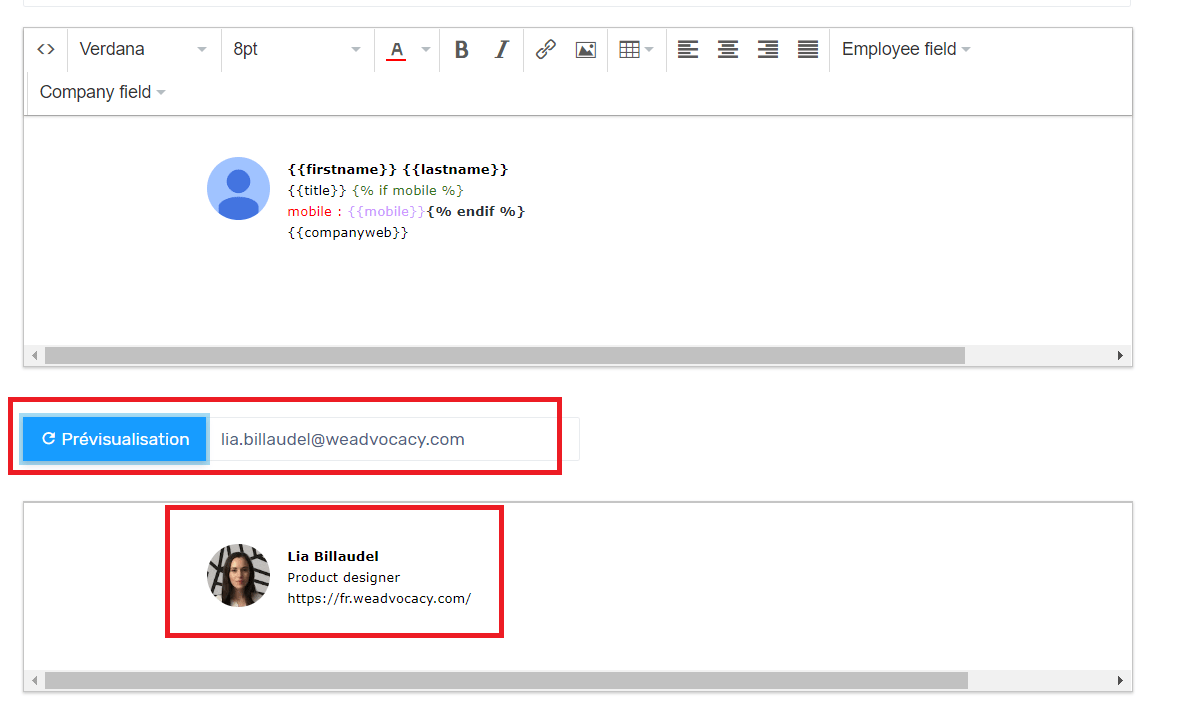
Comme certaines personnes dans l’entreprise n’ont pas de numéro de mobile il est nécessaire de pouvoir gérer au niveau de la signature la possibilité de ne pas afficher le texte “mobile” :

Pour résoudre ce problème il est possible de rajouter une syntaxe spécifique qui permet de conditionner l’affichage du numéro de mobile en fonction du fait qu’il a bien été renseigné par le collaborateur.
La syntaxe est la suivante :
{% if mobile %}mobile : {{mobile}}{% endif %}
où :
- {% if mobile %} : mobile est le champ sur lequel est fait la condition.
- mobile : est le texte qui est positionné avant l’affichage du numéro de mobile
- {mobile}} : affichage du numéro de mobile
- {% endif %} : syntaxe qui permet de fermer la condition
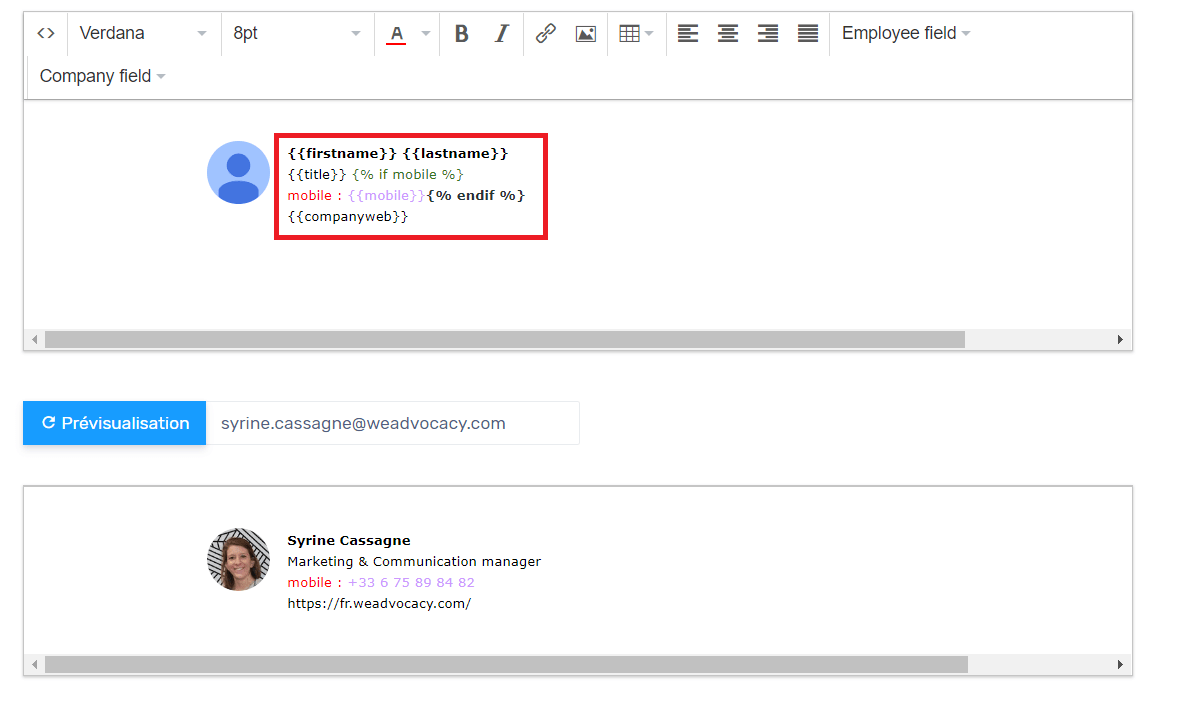
Nota Bene : pensez bien à copier / coller l’ensemble des éléments de la syntaxe spécifique dans votre signature dans un ordre et un placement bien précis comme sur l’image ci-dessous.

Afin de conserver la mise en pages de votre signature :
Le {% if mobile %} se place seul sur la ligne au-dessus à côté du champ précédent.
Le reste des caractères : mobile : {{mobile}}{% endif %} sont placés sur la ligne du-dessous.
Dans le cas, ci-dessus, l’utilisateur a un mobile, ainsi pensez juste à bien changer la couleur des caractères pour avoir une signature mail propre.
Il est possible de vérifier le résultat, pour un utilisateurs qui ne fait pas apparaître son mobile dans sa signature, en changeant l’adresse mail dans la zone de prévisualisation dédiée.